Web Apps Customized to Your Brand and Mapped to Your Services
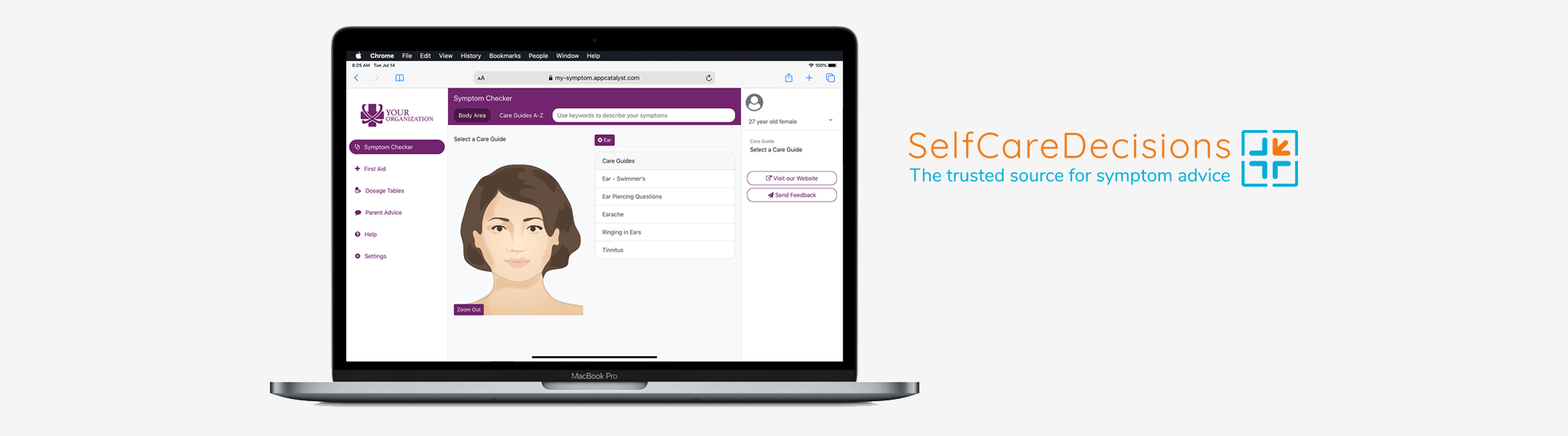
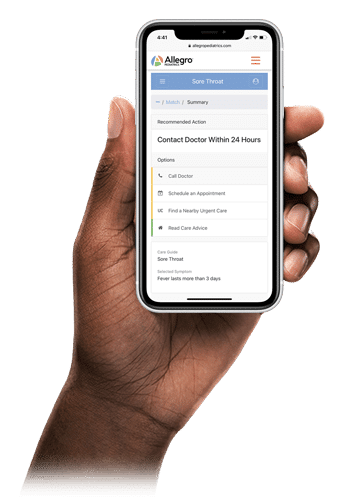
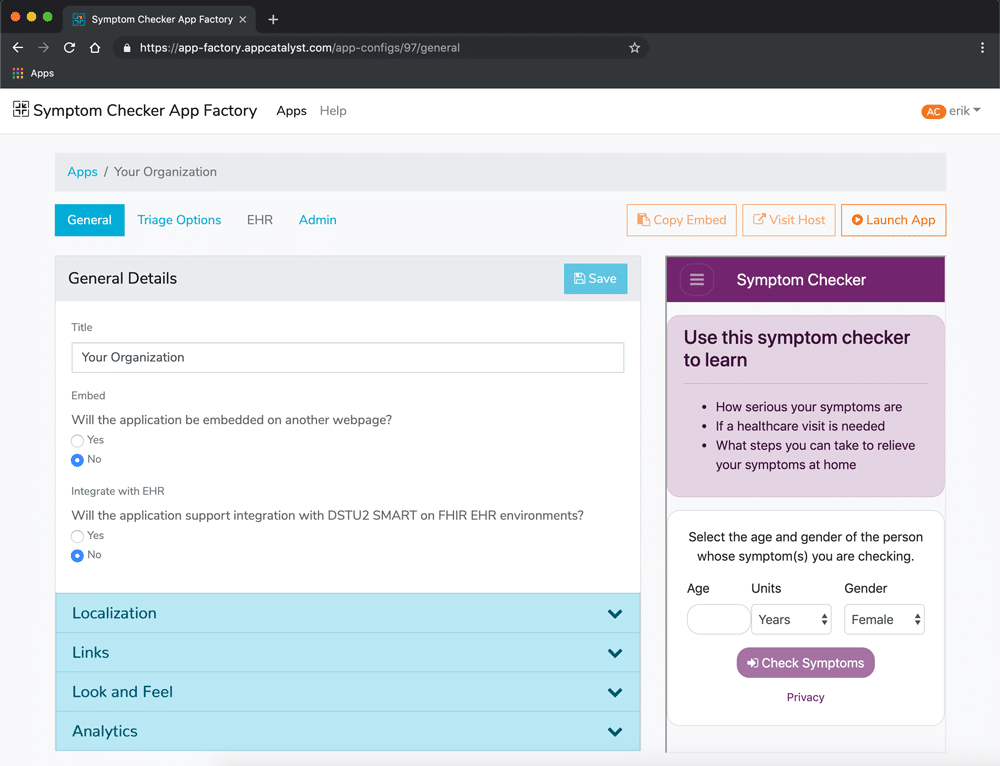
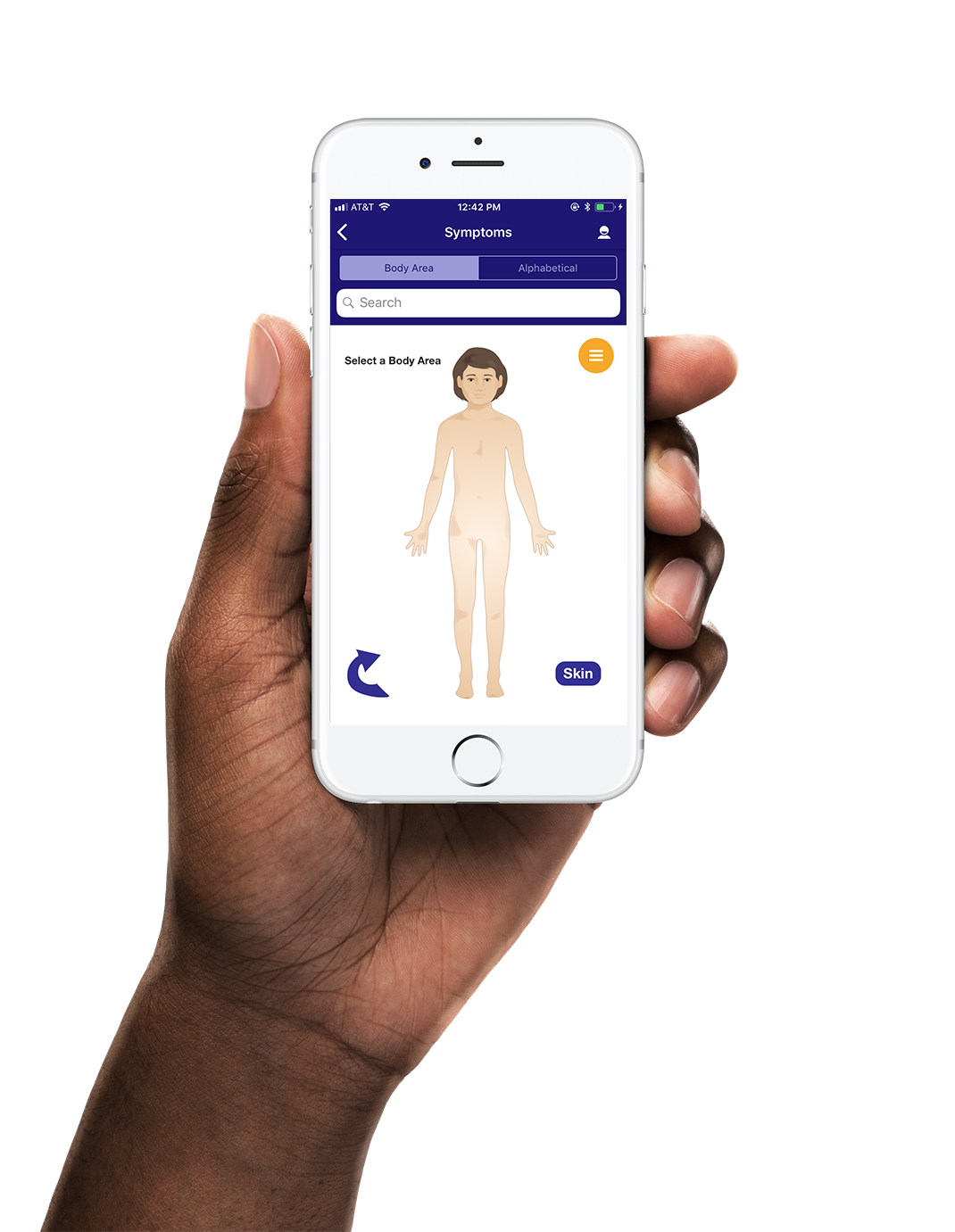
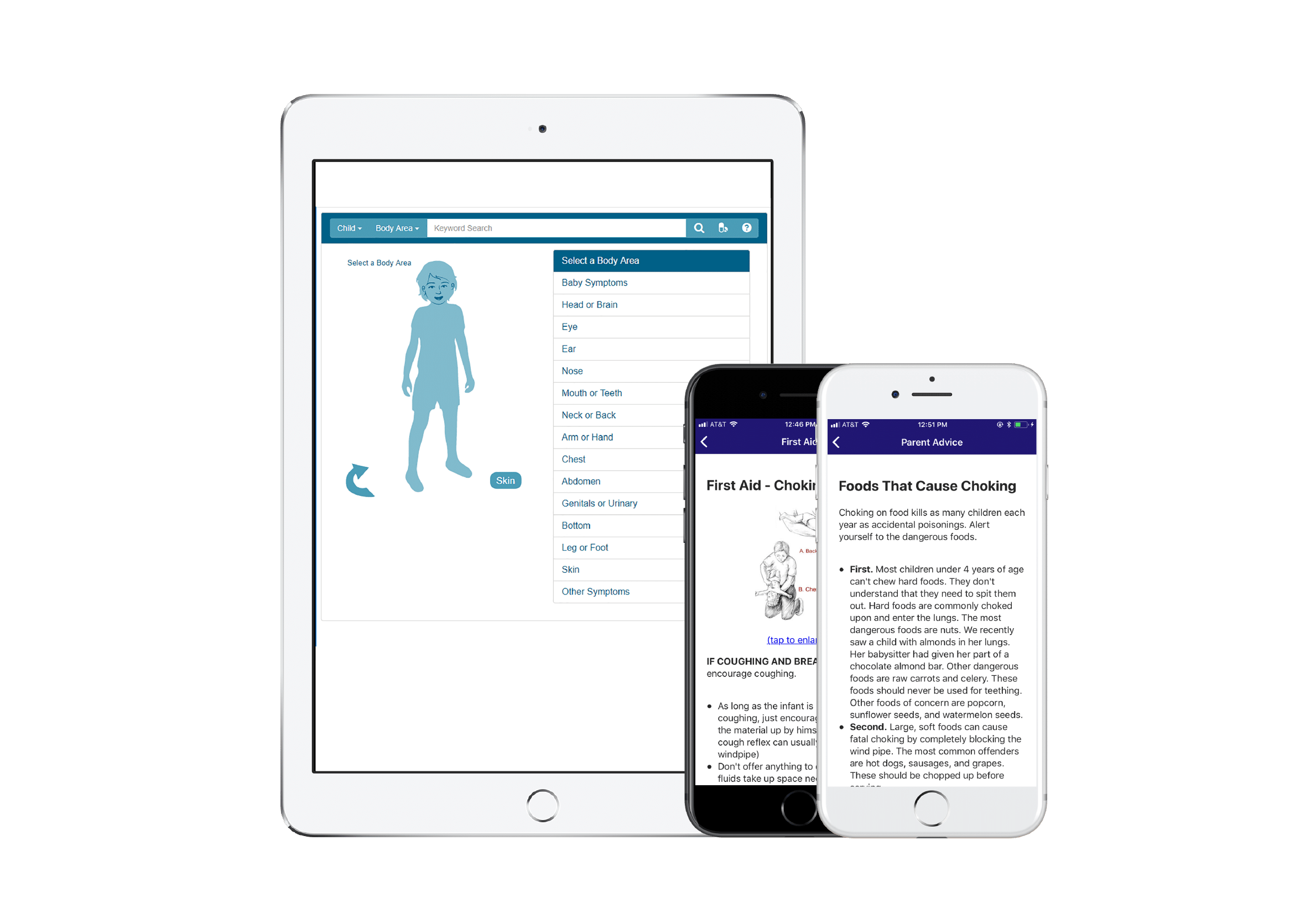
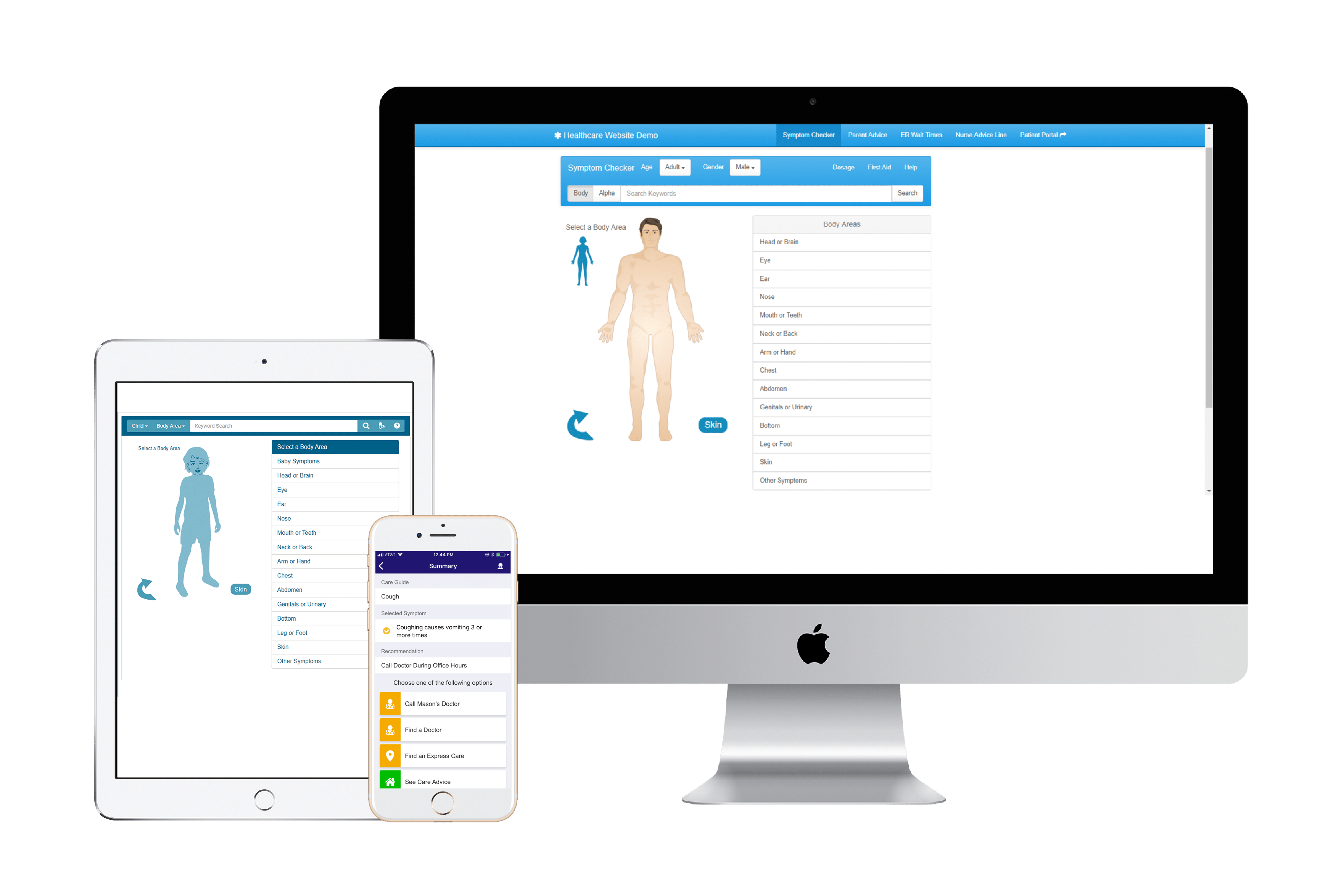
Our symptom checker web app is easy to customize for your brand, connect to your services and implement within the user experience of your consumer website, mobile apps and patient portal. It can all be done in a few simple steps in our Symptom Checker App Factory, a content management system hosting symptom checker web apps.
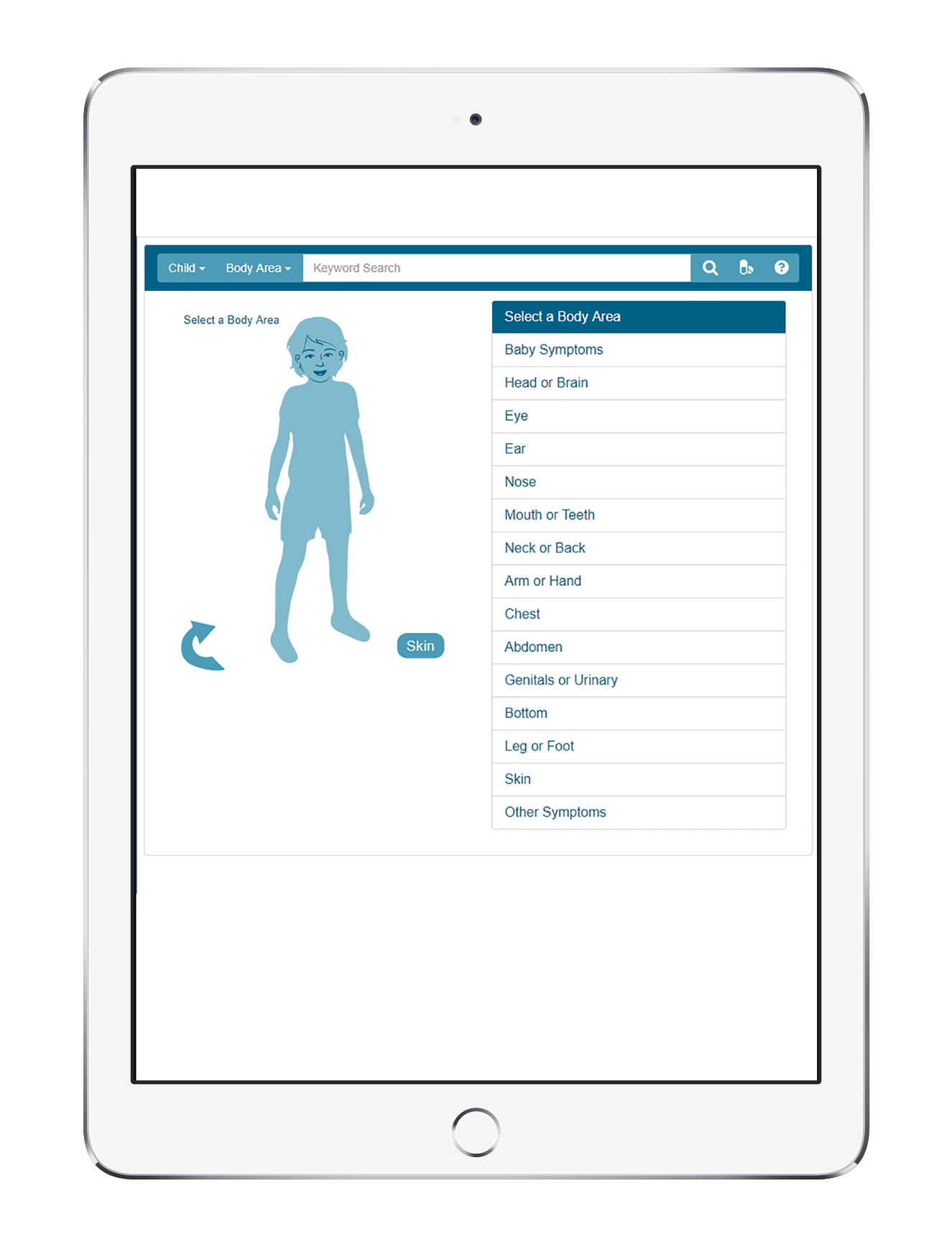
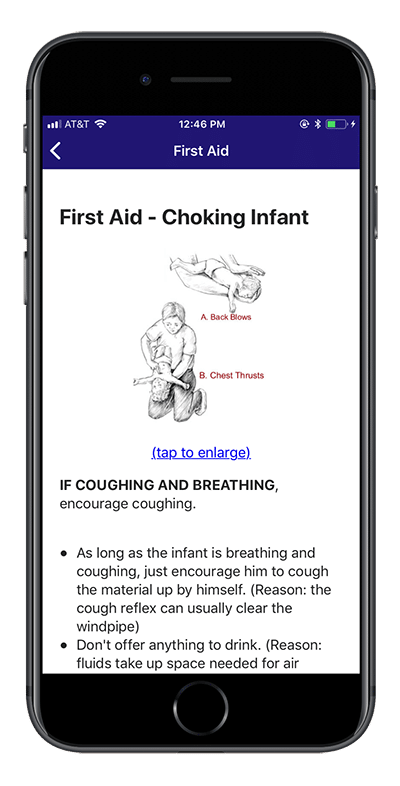
Use our symptom checker to direct consumers and patients to the right care at the right time. Our symptom checker web app helps your users determine how sick they are and what is the most appropriate action to take. Customize the options which are presented to help the user navigate your healthcare system. Funnel users to your organization’s assets: Find a Doctor, Schedule an Appointment, Find a Location (ER, Urgent Care) and provide self care instructions for symptom relief.